私も色彩感覚がさっぱりな人間なので、
ちょっと勉強してみました。
参考資料
『カラーデザインのための色彩学』 槙 究 2006 オーム社
科学的な色彩学の知識と、実務的なデザインの知識が一緒に紹介されています。
実務一辺倒に陥らず、根拠を論理的に説明しており、バランスが良いです。
色彩調和などの主観的なテーマに対しても、あくまで客観的な姿勢を貫いています。
著者のホームページを見て、ちょっとファンになりました。
武蔵野美術大学 造形ファイル
色も含め、芸術に関係する基本概念をコンパクトにまとめてあります。
この記事に関係するものでは、
色の三属性、色相環、色相、明度、彩度、色調などが有ります。
今回の記事では主に上の資料を参考にしましたが、
私が勝手に考えた事も織り交ぜながら書いていきます。
1. 色の基本属性
色相、彩度、明度の3属性が有ります。
この内、彩度と明度の2つを複合させた概念が「トーン」です。
彩度と明度は分けて考えるより、
一つにまとめて捉えた方が便利なようです。
色にはこの他にも以下のような属性が付加的に考えられます。
光源色と物体色(発光と反射): テールライト、塗料など素材感の違いで色の見え方も変わってきますから、例えば同じ「赤」でも、
テクスチャ: 梨地、鏡面、ヘアライン加工など
パターン: マーブル柄、迷彩柄、豹柄など
材質: アルミ、チタン、皮革、樹脂、ゴムなど
塗料の赤、アルマイトの赤、ゴムタイヤの赤、テールライトの赤は
どれも微妙に違ってきます。(光の条件にも拠りますが。)
2. 色の組み合わせ
類似した色同士が調和するとか、対立する色同士が調和するとか、
色々言われていますが、心地良い組み合わせというものは
個々人や文化ごとの感性によって変わってくるので、
科学的に定式化するのは難しいようです。
また、理屈で組み立てられた色彩調和論は、
評定実験では立証されていないようです。
なので、この記事では何も語りません……
3. 暖かい色と冷たい色
……と言いたいところですが、
ちょっと面白い理論が有ったので紹介します。
ファッションの世界では、肌や髪の色を元に人をタイプ分けし、
似合う服の色を提案するというプログラムが幾つも有るようです。
(発祥の地は人種の坩堝、ニューヨークだったりするので、
それが日本でも通用するのかどうかは微妙ですが。)
さて、それらのプログラムでは、従来の色彩学には無かった独特な基準で、
色を「冷たい色」と「暖かい色」の2つに分けています。
ふつう、暖色や寒色と言えば、
暖色
寒色
このような分け方になりますが、その独自の分け方では
暖かい色
冷たい色
のように、黄ばんだ色と青みがかった色に分け、
同じ「暖かい色」同士、「冷たい色」同士が調和するとしています。
まあ、そうかもね。
(上の画像は「理論的にはこうだろう」と私が勝手に作ったもので、
実際のプログラムが紹介している色見本とは違います。)
ただ、こういうふうに暖かい色と冷たい色に分けるなら、
両者の基準として中立的な立ち位置にある原色は、
第3のカテゴリーに分離した方が好都合なんじゃないかな。
暖かい色
原色
冷たい色
この3分類は、配色を考える上で割と便利な気がしますが、
一つ問題なのは、何を原色とするか、その基準が不明瞭という事ですね。
上の画像では光の3原色に心理的原色である黄色を加えた
4色だけを取り上げていますが、もうあと何色かを
「原色」として認めても良いのかも知れません。
また、「冷たい色」をどんどん冷たい方に変移させていくと、
ある所から「暖かい色」に切り替わるはずですが、
その境界がどうなっているのかというのも疑問です。
4. 配色
ファッションやインテリア、webデザイン、都市景観の分野では、
組み合わせる色の数は3色が基本になるようです。
また、この3色はそれぞれの使用面積に応じて
- 基調色(key color)
- 配合色(assort color)
- アクセント色(accent color)
例えば壁紙+カーテン+小物家具のような組み合わせですね。
それぞれの色に等しい面積を割り振るのではなく、
バランスを変えて緩急を付けるのがデザインの基本という事なんでしょう。
写真の構図でいう三分割法と似てますね。
自転車で考えると、基調色は(乗り手を除外すれば)フレームでしょう。
配合色はタイヤや、ハイ・プロファイルのリムかもしれません。
横から見ると結構主張しているので。
アクセント(差し色)は何だろう。スポークニップル?
もう少し大きい部品かもしれません。
5. 実例で検討
実際のロードバイクのカラースキームを題材に、
幾つかのコーディネーションを試してみます。
レース志向のロードバイクに良くあるカラースキームです。
ど直球の原色でシンプルに組み立ててあります。
完成車を横から見ると、黒の面積が一番多いように感じますが、
ここではまず赤を基準に、色相だけ変更した色を追加してみます。
色相+30°
色相+60°
色相+90°
色相+120°
色相+150°
色相+180°
色相-150°
色相-120°
色相-90°
色相-60°
色相-30°
次に、アルマイトのパーツを取り合わせた場合を試してみます。
色相が微妙にずれる場合が有ります。
ゴールドはちょっとキャラクターが違うかな。
色の組み合わせ自体は悪くない気がしますが、
素材感の違いからアルマイトが浮いて見えます。
違うテクスチャやパターンも試してみます。
カーボンファブリック(綾織り)
豹柄
では次の題材に。
ジオスブルーで有名なGIOSのバイクです。
フレームの深く鋭い青以外は、まっさらな白いバーテープとサドル、
銀のシートポストやリム、黒のタイヤという古典的なスキームです。
GIOSのように色とブランドが密接に結び付いている場合、
他の色を加えてしまうとブランドカラーの価値が相対的に
薄まってしまうような気もしますが、とりあえず合わせてみます。
黄土色はちょっと汚いので、彩度を上げてみます。
これは同じ青でも「冷たい青」と「暖かい青」で相性が悪そうです。
ステムやシートポストが銀の鏡面仕上げなので、
アルマイトとの親和性は高そうです。
まあまあ。
これは良いかも。
赤と白も持ってきてトリコロールにするなら良さそうです。
青は色相がずれるとちょっと散漫な印象に。
テクスチャ、パターン。
ヴィンテージ調で統一するならカーボンは似合いませんね。
豹柄もちょっと違うかな。
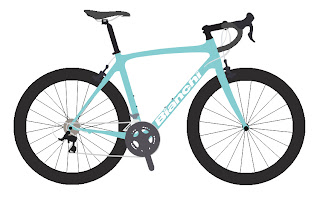
最後に、チェレステで有名なビアンキを題材にします。
ピンクは色相を微調整してトーンを強めると初音ミクに。
マッリャ・ローザを獲得すると可愛くなってしまいます。
赤は強過ぎてチェレステを台無しにしてしまっている印象です。
できるだけ小さい面積に留めた方が良さそうです。
できるだけ小さい面積に留めた方が良さそうです。
マイヨジョンヌ着用中はバイクもこうなりますが、
ちょっと幼稚園児っぽいですね。
最後に、実際の自転車の形に落とし込んでみます。
バーテープとサドルの色で試します。
オーソドックスに白
黒で極力シンプルに
(これだとちょっと単調すぎるかも)
(これだとちょっと単調すぎるかも)
チェレステ尽くし
(リムがハイプロファイルなので適度に黒が入ってバランスが良いです。
ロープロファイルリムだと、多分「やりすぎ感」が強くなります。
なお、チェレステは純正部品でも色相やトーンが微妙にずれている事が有ります。)
なお、チェレステは純正部品でも色相やトーンが微妙にずれている事が有ります。)
ジロ
(やっぱり可愛い)
(やっぱり可愛い)
ツール
(やっぱり幼稚園)
(やっぱり幼稚園)
豹柄
(これは結構ありなんじゃないかという気がしてきた。)
6. 最後に
単純な原色であれば深く考えなくても
コーディネーションは簡単かもしれませんが、
チェレステやGIOSブルーのような独特な色は、
色相・明度・彩度を精密に一致させないと色同士が反発し、
全体としてまとまりが悪くなってしまう事が有るようです。
「青」とか「緑」といった色彩語彙の指す範囲は大雑把過ぎるので、
そういった言葉は捨てて、現物合わせで決めるのが確実でしょう。
それから、「3色ルール」を前提に考えると、ロードバイクは
完成車の時点で既に3色使ってしまっている場合多いので、
そこにまた別の色を加えようとはしない方が無難なようです。
ただ、これは「無難」というだけで、
天才的な色彩感覚を持っている人は
もっと自由に遊べるのだと思います。